Qt学习笔记,QWidget和QMainWindow新认识
Qt学习笔记,QWidget和QMainWindow新认识
学习Qt这么久了,今天才发现,原来QWidget不是我想象的那种东西。居然给她设置背景是那么的不方便的。在得到的方式如下:
//在Qt3中,使用QWidget::setBackgroundPixmap可以很容易地为窗口添加背景图片,例如:widget->setBackgroundPixmap(pixmap);//到了Qt4中,则推荐使用调色板(palette)来代替以上方法,同样十分简单,例如:QPalette palette;palette.setBrush(widget->backgroundRole(), QBrush(pixmap));widget->setPalette(palette);为什么要通过code来设置背景哦。额,这个就是头疼的东西,今晚才知道QWidget的designform不能设置背景:
这个是用designer设计的一个窗体,是一个QWidget,看右边的信息中就知道了。我们现在看到的是有背景的,没问题。我们远行看看:
看到了么。没有背景啊:
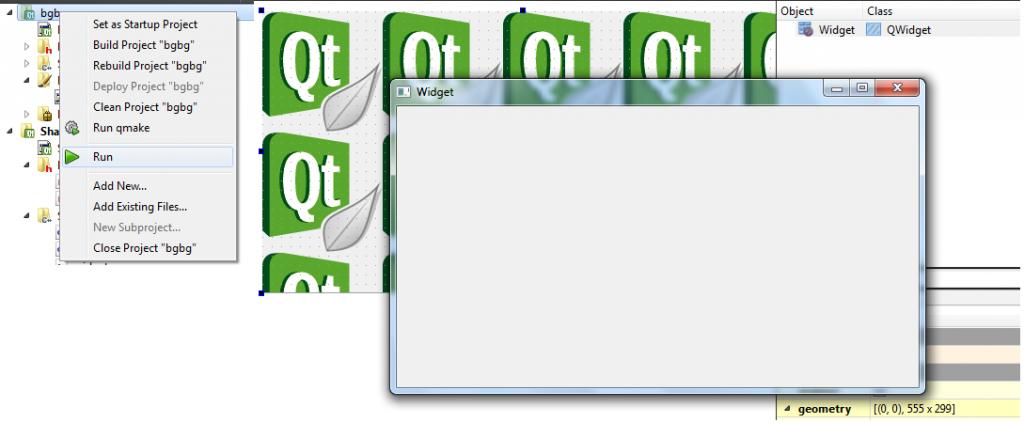
加入上面的code之后的效果如何呢?我们试试看看
就是这样的效果。。。额。。不是你要的吧。。。
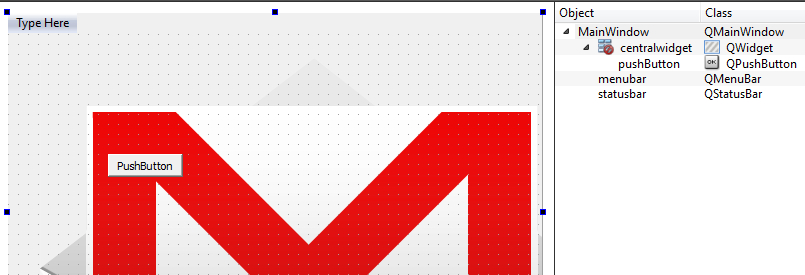
那么就没有其他的办法了么。。先不多说,我们的QMainwindow都还没说呢,我们试试他看看如何:
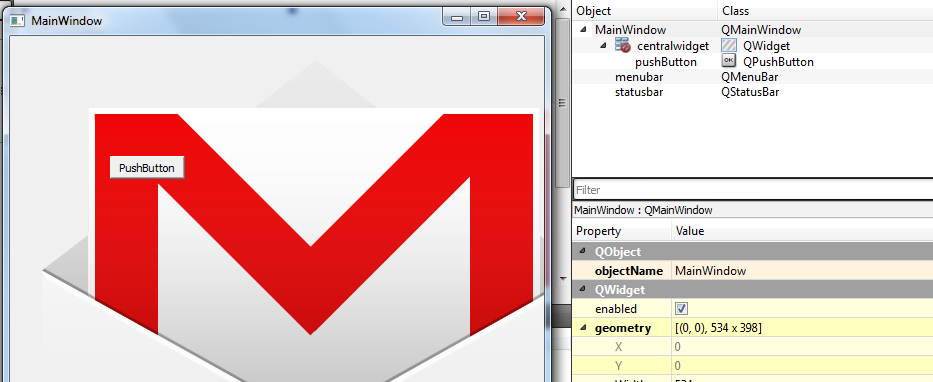
运行看看:
背景可以看到。
QWidget和QMainWindow的区别你看懂了么?
QMainWindow可以使用designer直接设计背景的,而QWidget要通过code,才可以。
那么如果你之前做的程序都是用QWidget有没有最快的方式转换这个类型呢?我们来看看转换办法:
转换的步骤:
1.当然是把你之前的每一个控件的命名给记下来咯;
2.删除在这个ui文件中的所有的layout,这一步是必须的,不做是不可以的,不信你试试!?
3.删除旧的ui文件新建一个ui文件,这个的命名任意,可以与之前的ui文件不一样的名字,当然这里新建的ui文件一定是按照QMainWindow来创建的;
4.修改ui文件中主窗体的名字为与旧的ui文件中主窗体一样的名字;
5.设置其他的原由的布局layout和添加每一个控件和修改其对应的名字;
6.修改头文件和实现文件:
class Widget: publicQWidget
{Q_OBJECTpublic:explicit Widget(QWidget *parent = 0);~Widget();private:Ui::Widget *ui;};改成:#includenamespace Ui {class Widget;}class Widget : public QMainWindow{Q_OBJECTpublic:explicit Widget(QMainWindow *parent = 0);~Widget();private:Ui::Widget *ui;};实现文件:
Widget::Widget(QWidget*parent):
QWidget(parent),ui(new Ui::Widget)改成:Widget::Widget(QMainWindow*parent):
QMainWindow(parent),ui(new Ui::Widget)还要记得把#include "ui_xx.h"那个也改了哦
如此就修改完成了:
先运行看看效果:
ok搞定!